
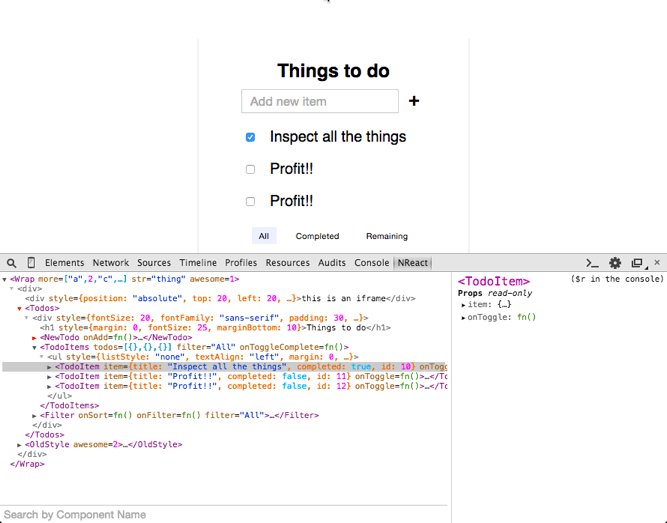
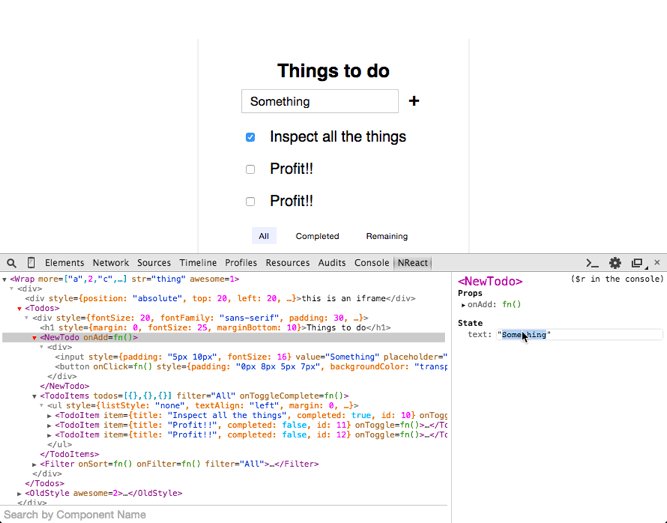
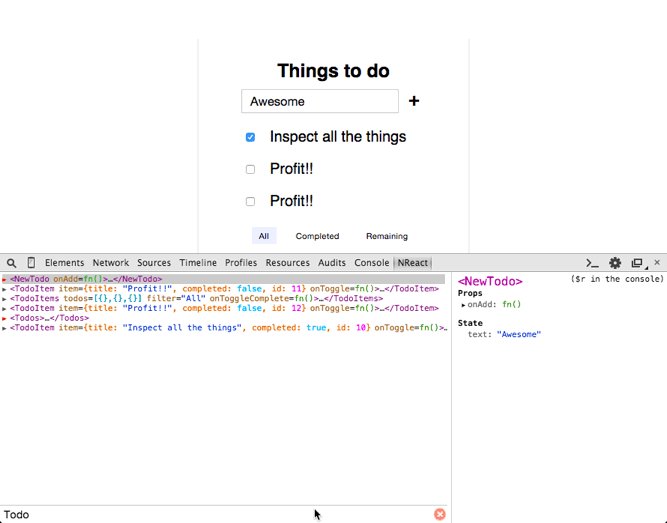
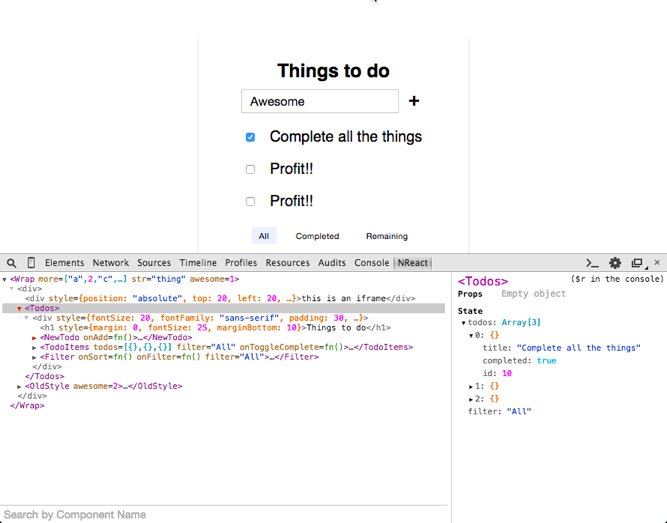
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more - Mozilla Hacks - the Web developer blog

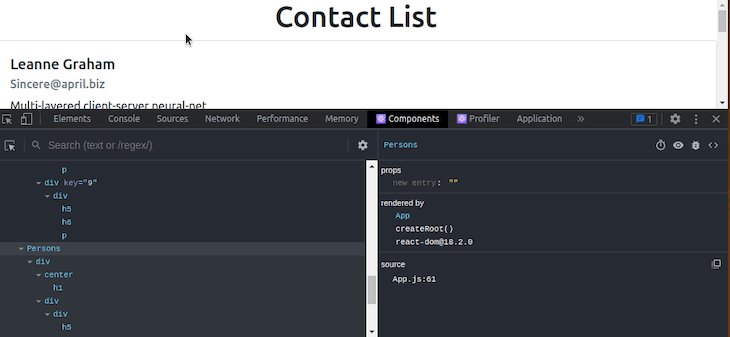
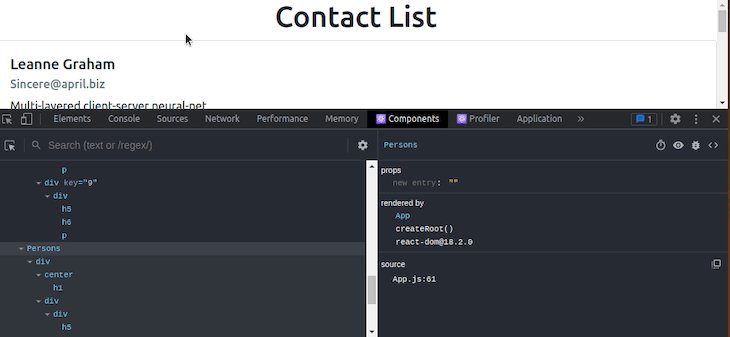
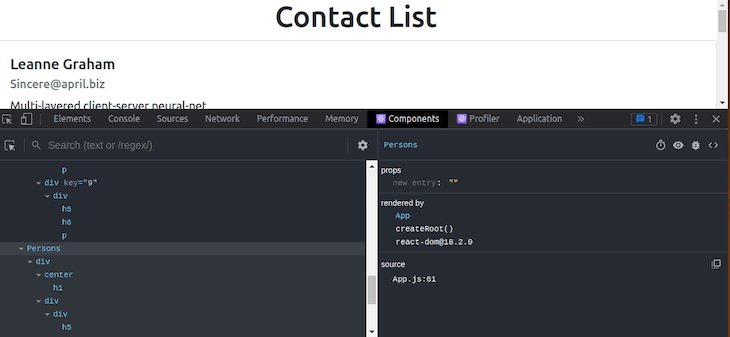
I've installed React Developers Tools for firefox and firefox says that it is installed. But the react tab is not showing up in my console tab - The freeCodeCamp Forum

Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

React Developer Tools triggers console error in Firefox for protected URLs · Issue #20144 · facebook/react · GitHub