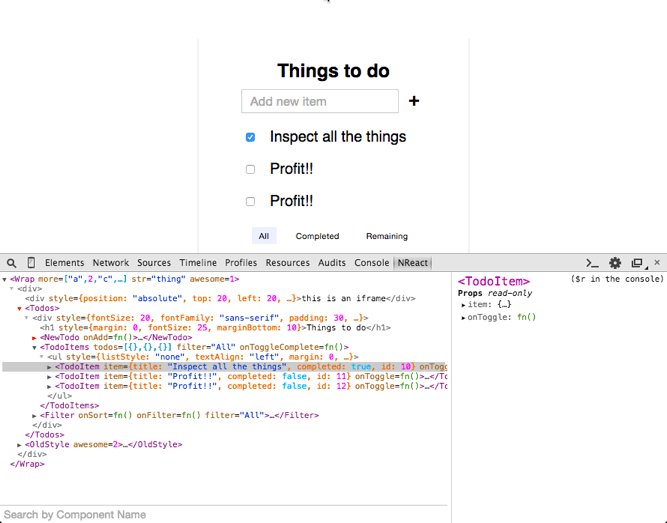
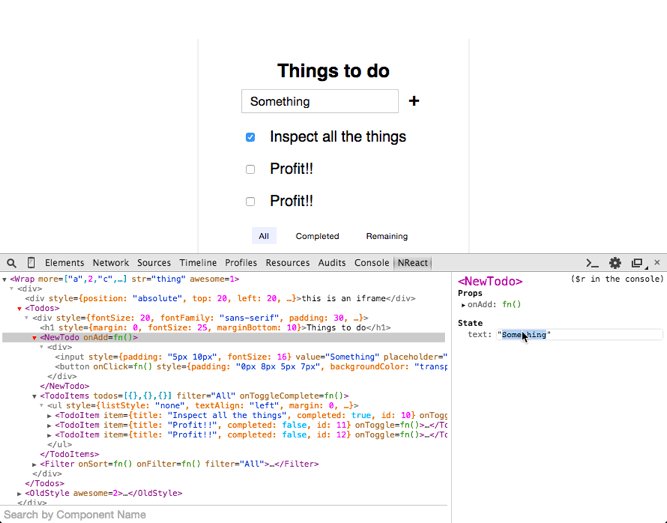
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

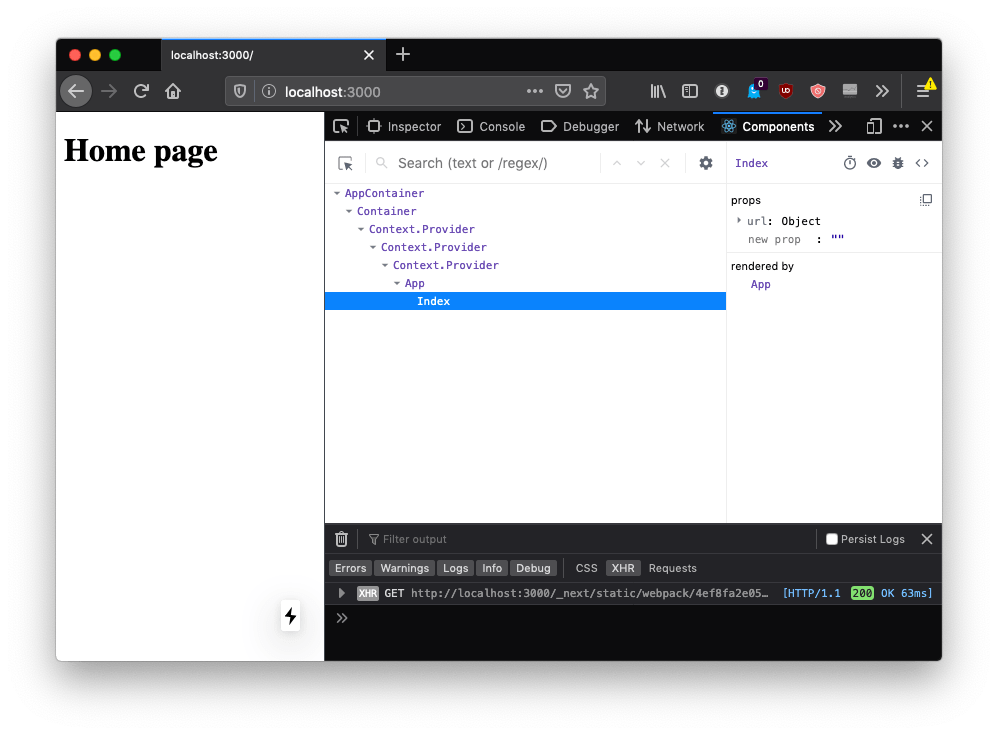
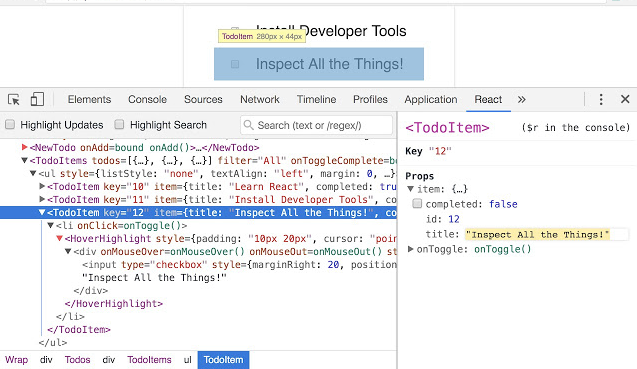
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow

















![Debug React App using React Developer Tool [Chrome]: Part 13 - YouTube Debug React App using React Developer Tool [Chrome]: Part 13 - YouTube](https://i.ytimg.com/vi/9UnTWiMKDIQ/maxresdefault.jpg)