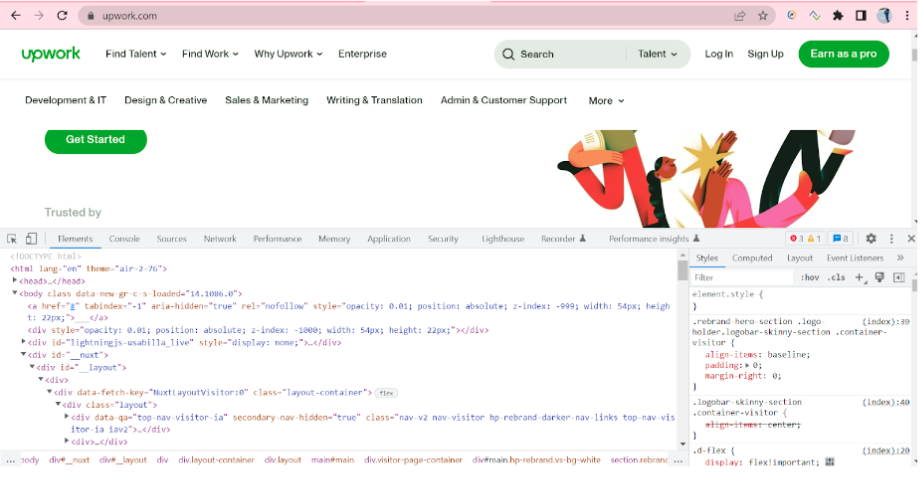
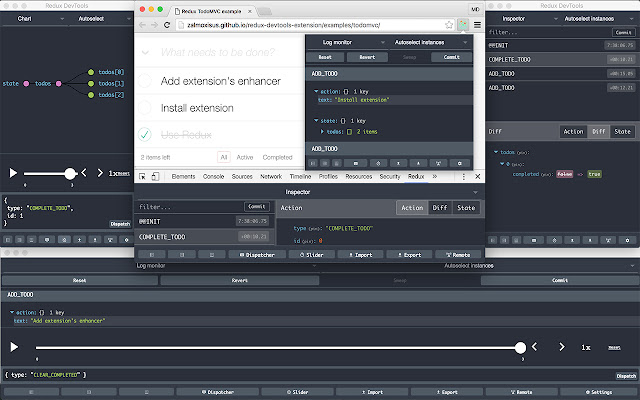
ng serve seems to not work when chrome devtools are opened · Issue #22304 · angular/angular-cli · GitHub

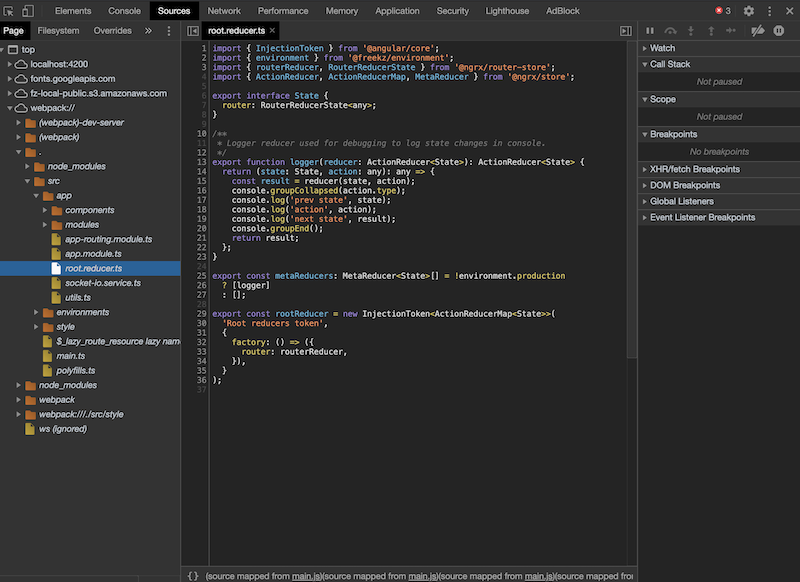
javascript - how to debug the .ts file in angular in chrome devtools? webpack didnt build to debug - Stack Overflow

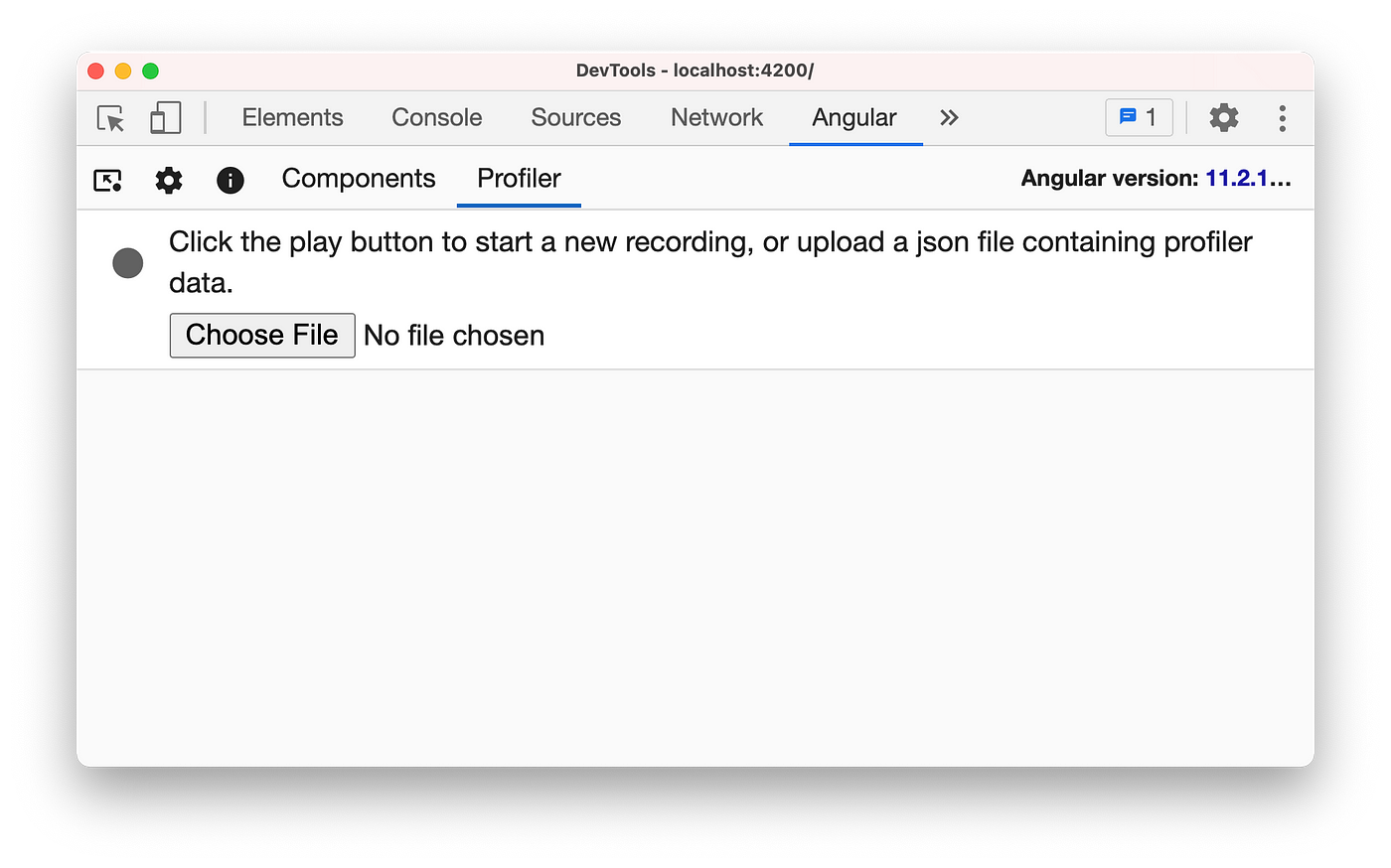
Chrome DevTools on X: "Chrome 111 is here and it comes packed with exciting new features for DevTools! 🌈 Debugging HD Color 📍 Enhanced debugging UX 🅰️ Better syntax highlight for Angular